Overview
In March 2020, many companies, including Getty, enacted a stay-at-home order. So our team began brainstorming ways to create something in a week to build remote team collaboration skills and boost team morale. At the same time, Nintendo released its newest addition to the Animal Crossing Franchise. We realized that when the game initially launched there was no art museum in the game, which allowed us to fill that gap.
Lead UX Researcher, UI Designer
MethodologiesAgile UX, Rapid Prototyping, User Feedback
Project Time1 week
Project Goals
- Increase Getty's online presence
- Keep Getty's collection relevant and compelling during the shutdown
- Utilize the technologies and infrastructure we've built and the resources we provide
- Showcase the International Image Interoperability Framework (IIIF) to the general public
- Create a tool other institutions can use to engage online audiences
- Provide fun and inspiration to a world that needs it
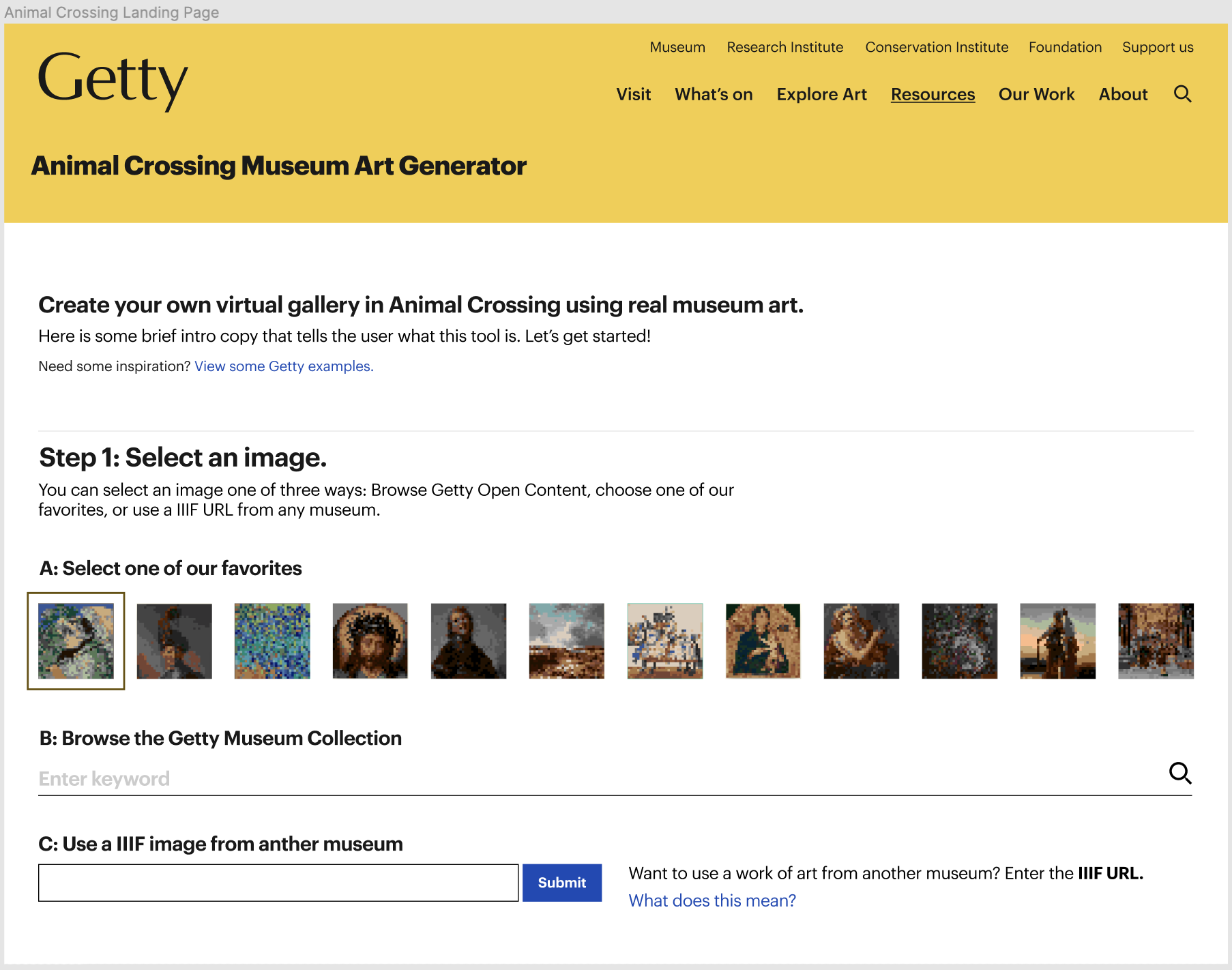
- Quickly find relateable Getty artwork
- Add art from other institutions that use IIIF
- Ensure the artwork looks good in Animal Crossing
- Easily understand how to get the artwork into Animal Crossing
- Share their creations with friends
Challenges
At Getty, we've always been within shouting distance of our colleagues, so suddenly moving to fully-remote work was new to our team. We set up a zoom room for development, project management, and UX to pop in and out of, but also scheduled regular check-ins to keep up with blockers.
Slack was integral to letting us feel like we were in the "same space" and for me to share out new iterations of the design quickly.

Design iterations in Figma
We wanted to ride the excitement for the new Animal Crossing game, so we gave ourselves a week to make something. We set up a zoom room to pop in and out of, but also scheduled regular check-ins to keep up with blockers.

Screenshot of an early prototype
Since our timeline was short, I used a guerilla research methodology by utilizing email and zoom to get user feedback. First, I collected a list of people from past participants, colleagues, and friends who fit our app’s user description. Next, I tested the experience with rapid prototyping in Figma.
Omfg this is so fun!
In Step 1, I realized I got confused because there are two different options to choose a picture, but A and B are stacked vertically in a list and my brain just thought I had to do A first, and then B. If there’s an alternate way to signal that you EITHER do a search and pick an item OR you pick a collection fave, that would help.
I then worked closely with stakeholders and the dev team to get buy-in, confirm effort levels, and hand off design changes.
We worked on the assumption that a large portion of our users would come to the app with no prior knowledge of what IIIF is or how it works. It was essential to keep the user experience as simple as possible to make the app easy to use. Therefore, we wanted to ensure the language we were using across the app, specifically around IIIF, was inclusive and approachable to a non-niche, non-technical audience.
We simplified the definition to:
“It’s a technology for showing art online.”
If users were interested in a deep dive to learn more, we provided links to the iiif.io website for:
- A list of collections using IIIF
- How to find a manifest
- The benefits of IIIF
Conclusion
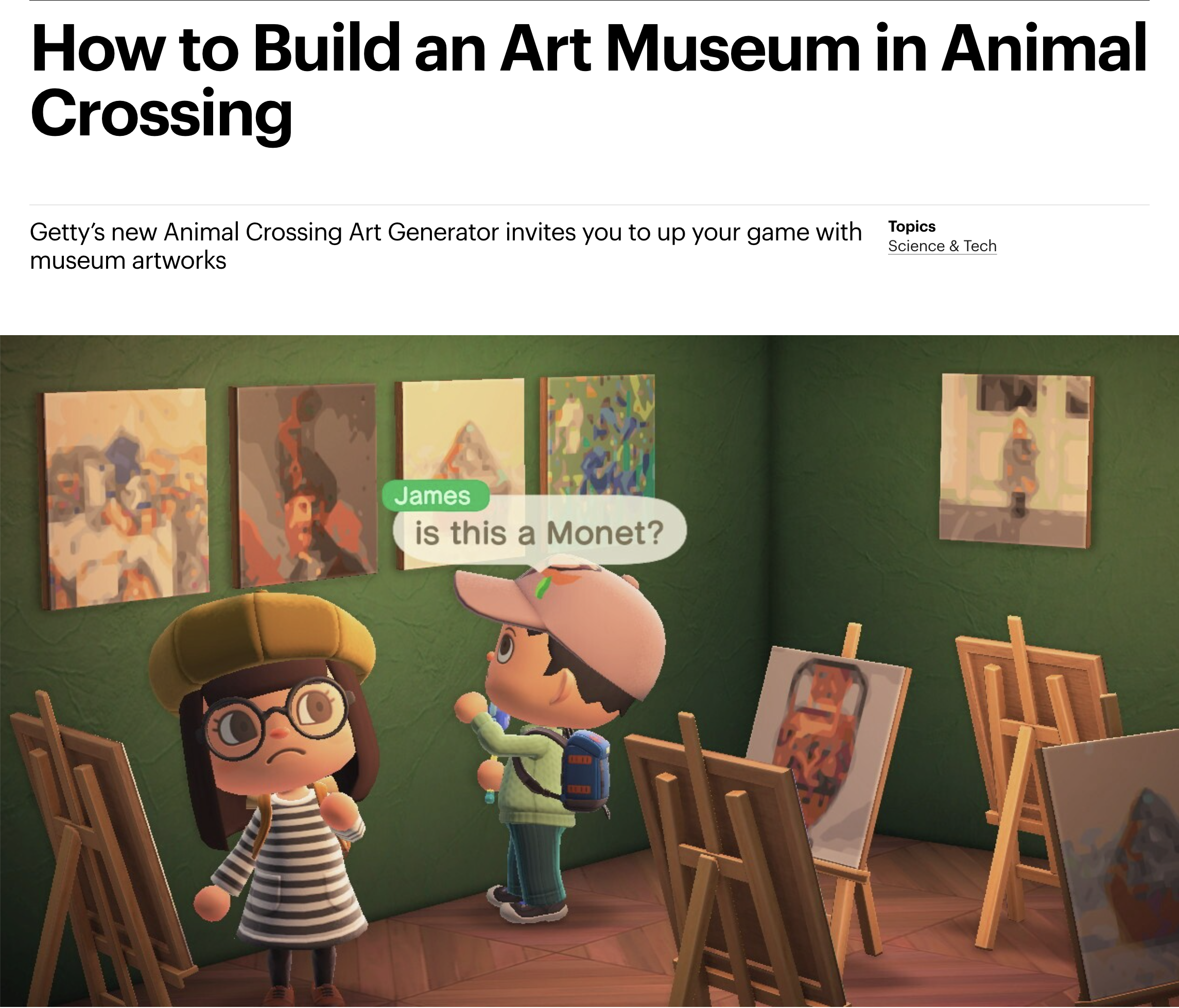
The Art Generator launch included two main promotion methods - a thread from the @GettyMuseum Twitter account and a post on the Iris, the behind-the-scenes Getty Blog.
The blog post introduced the project and included a step-by-step section detailing how to import an image into the video game by scanning a QR code.

link to post: https://www.getty.edu/news/how-to-build-an-art-museum-in-animal-crossing/
We got recognition from several notable publications, the Los Angeles Times, Hyperallergic, and Polygon. Many publications highlighted our use of IIIF, which is excellent for the IIIF community and the institutions using the technology.
This project expanded Getty's reach to a new set of users. It increased site-wide visits by 200% and encouraged new interaction with museum collections, resulting in a large number of user-generated content being shared across social media. During our post-mortem, our team also realized that the art generator unexpectedly benefited all museums using IIIF. It provided a fun, alternative, and pop-culture-relevant way for them to share images from their collections. The exposure from the project, follow-up projects, and the news articles they generated also educated the public that many museum collections were open and available.
Working in an agile environment made creating something relevant to social trends easier. For example, a week after our launch, Animal Crossing announced the addition of an art museum to its existing in-game natural history museum. Had we not moved as quickly as we did, our project would have been less exciting and likely would not have generated so much press.
I was also reminded that even in a fast, chaotic, remote-work environment, I needed a strategy for testing throughout the project and not just at the end. It would have allowed me to make earlier, more meaningful improvements.
Finally, the team decided we should have provided a straightforward way for users to give feedback. We initially handled bug reports and questions through the @GettyMuseum Twitter handle, but this wasn't an accessible way for stakeholders, developers, project managers, and myself to track and prioritize issues. We later fixed this for future projects by adding a link to a feedback form that auto-generated tickets into Jira (our ticket tracking software).
Showcase